Vuex 란?
Vuex는 Vue와 함께 사용하기 위한 ‘상태 관리 패턴’ 라이브러리입니다.
앱의 모든 구성 요소에서 액세스할 수 있는 중앙 집중식 데이터 저장소를 만들 수 있습니다.
Vue.js만 사용할 경우 데이터를 주고 받기 위해서 상위 컴포넌트와 하위 컴포넌트가 지속적으로 props과 event 등을 공유해야 하며, 앱의 규모가 커지며 컴포넌트의 단계가 많아지게 되면 급격하게 관리가 어려워집니다.

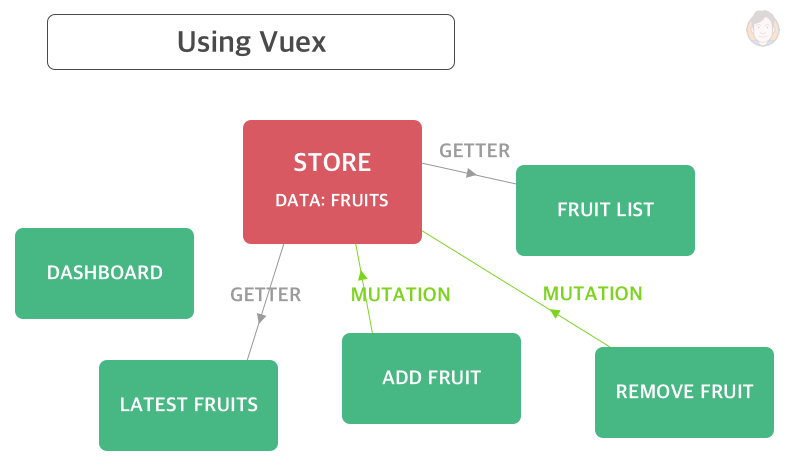
아래 그림 처럼 각 컴포넌트가 데이터를 중앙 집중 저장소에서 공유할 수 있게 된다면 컴포넌트의 단계가 많아지더라도 훨씬 쉽고 효율적으로 데이터를 활용할 수 있습니다.

Vuex 실습 준비
VUE-CLI 프로젝트 설정
우선 vue-cli를 설치하세요.
$ npm install -g vue-cli
빠른 사용을 위한 Webpack + Vue-loader 프로젝트를 생성합니다.
$ vue init webpack-simple vuex-simple-app
의존성 모듈을 설치합니다.
$ npm install
Vuex 설치
npm install --save vuex
약간의 스타일을 추가한 예제를 만들어보려고 합니다.
Vuex에 더욱 집중할 수 있도록 아래의 과정을 생략하고 싶다면 vuex-simple-app-fruits-list을 사용할 수 있습니다.
Component & CSS 구성
과일의 이름과 가격 데이터를 화면에 출력하고자 합니다.
과일 이름의 목록과 가격을 각 컴포넌트로 구성합니다.
components 디렉토리 안에 FruitsList.vue와 FruitsPrice.vue를 생성하세요..css 디렉토리 안에 app.css을 생성하세요..app.css는 reset-css 모듈에 의존성이 있으니 설치합니다.
$ npm install --save-dev reset-css
프로젝트의 src 디렉토리 구조는 다음과 같습니다.
vue-simple-app
#...
├─src
│ ├─assets
│ ├─components
│ │ ├─FruitsList.vue
│ │ └─FruitsPrice.vue
│ ├─css
│ │ └─app.css
│ ├─App.vue
│ └─main.js
#...
App.vue 구성
data 메소드로 데이터를 정의하고 각 컴포넌트를 가져와 fruits속성에 fruits데이터를 바인딩합니다.
<!--App.vue-->
<template>
<div id="app">
<h1 id="app-title">Fruits List</h1>
<div id="fruits-table">
<fruits-list :fruits="fruits"></fruits-list>
<fruits-price :fruits="fruits"></fruits-price>
</div>
</div>
</template>
<script>
import FruitsList from './components/FruitsList.vue';
import FruitsPrice from './components/FruitsPrice.vue';
export default {
name: 'app',
data () {
return {
fruits: [
{ name: 'Apple', price: 30 },
{ name: 'Banana', price: 40 },
{ name: 'Mango', price: 50 },
{ name: 'Orange', price: 60 },
{ name: 'Tomato', price: 70 },
{ name: 'Pineapple', price: 80 },
]
}
},
components: {
'fruits-list': FruitsList,
'fruits-price': FruitsPrice
}
}
</script>
<style>
@import url("css/app.css");
</style>
App.vue에서 바인딩한 데이터를 각 컴포넌트의 props로 받아 사용합니다.
FruitsList.vue 구성
<!--FruitsList.vue-->
<template>
<div id="fruits-list">
<h1>Fruits Name</h1>
<ul>
<li v-for="fruit in fruits">
{{ fruit.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
props: ['fruits']
}
</script>
<style></style>
FruitsPrice.vue 구성
<!--FruitsPrice.vue-->
<template>
<div id="fruits-price">
<h1>Fruits Price</h1>
<ul>
<li v-for="fruit in fruits">
$ {{ fruit.price }}
</li>
</ul>
</div>
</template>
<script>
export default {
props: ['fruits']
}
</script>
<style></style>
app.css 구성
약간의 스타일을 추가합니다.
/*app.css*/
@import url("~reset-css/reset.css");
#app-title {
color: orangered;
font-size: 40px;
font-weight: bold;
text-align: center;
padding: 40px 0 20px 0;
}
#fruits-table {
max-width: 700px;
margin: 0 auto;
display: flex;
text-align: center;
padding: 0 20px;
}
#fruits-table li {
padding: 20px;
border-bottom: 1px dashed grey;
color: white;
}
#fruits-table li:last-child { border-bottom: none; }
#fruits-table li:hover { background: rgba(255,255,255,.2); }
#fruits-list {
background: orange;
flex: 1;
}
#fruits-price {
background: tomato;
flex: 1;
}
#fruits-list h1,
#fruits-price h1 {
font-weight: bold;
font-size: 20px;
padding: 20px;
border-bottom: 1px solid;
}
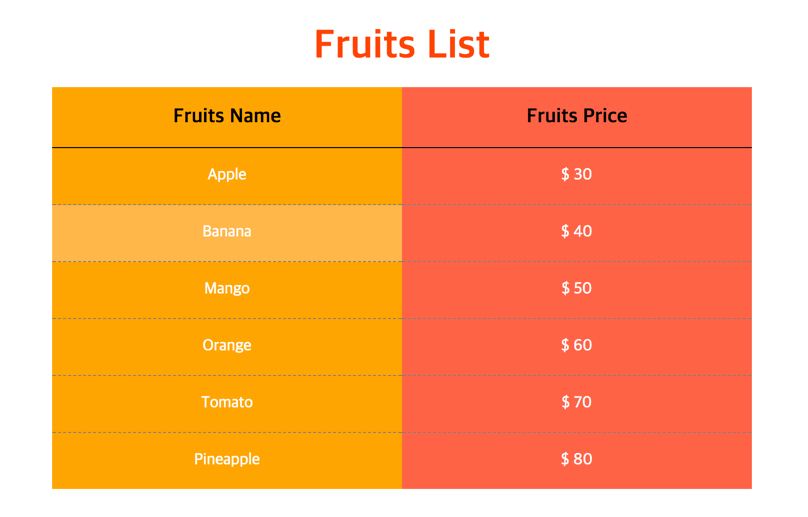
준비가 끝났으니, 화면에 출력해 보겠습니다.
$ npm run dev

위와 같은 화면이 나온다면 제대로 완성된 상태입니다.
이제 Vuex 를 설치하죠.
$ npm install --save vuex
설치가 되었다면 다음 장에서 Vuex를 사용하여 ‘중앙 집중식 데이터 저장소’를 만들어 봅시다.